Websites müssen nicht immer schnell sein
Psychologische Performance Optimierung mit Hilfe des Faktors Zeit.
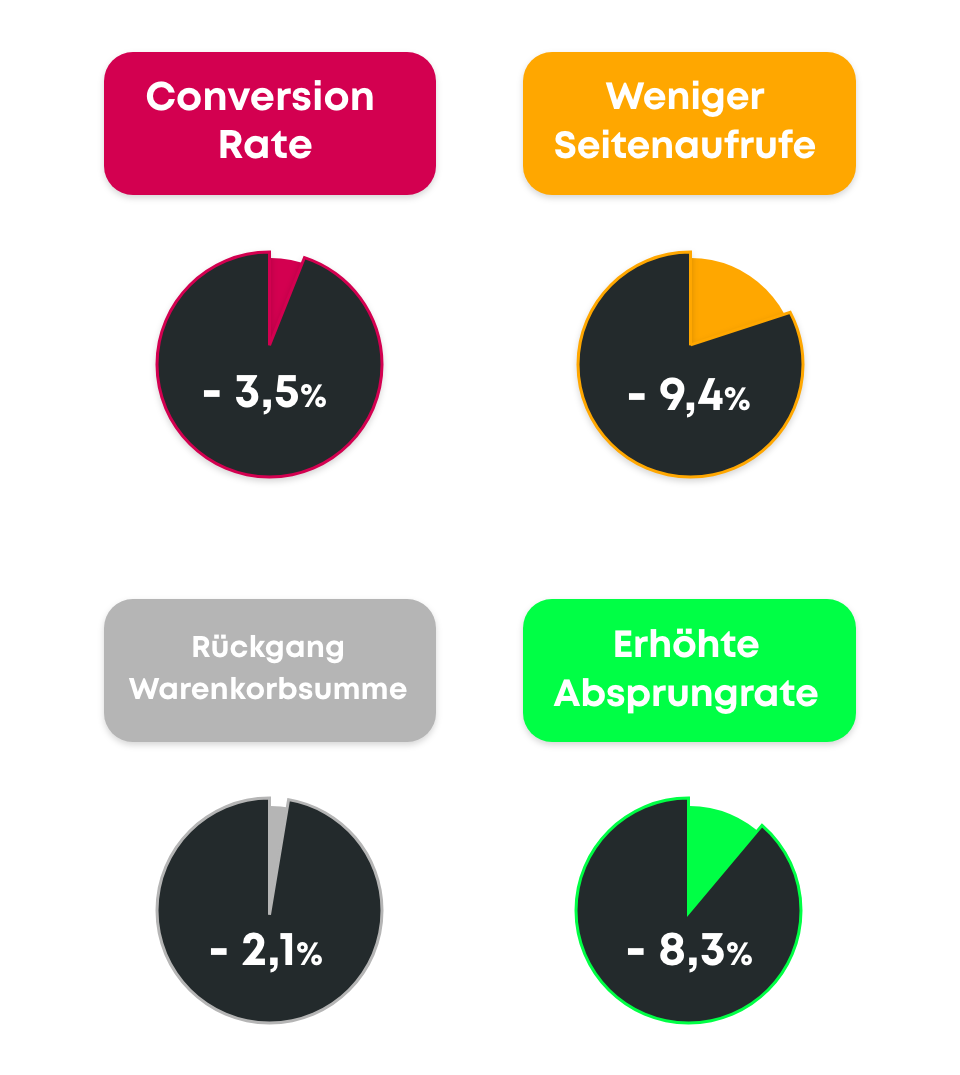
Nutzer im Internet sind ungeduldig. Alles muss schnell gehen und sollte keine unnötigen Ressourcen beanspruchen. Jeder von uns entscheidet nach wenigen Augenblicken über den Verlauf seiner persönlichen Customer Journey. Zahlen zu den sensibelsten Schritten eines erfolgreichen Kaufes findet ihr hier:

Der Drang nach zeitlicher Effizienz ist daher groß. Wie gehen wir vor, wenn jede Sekunde (oder gar Millisekunde) zählt, wir aber gewisse Wartezeiten nicht vollends kontrollieren können? Es lohnt sich den Blick auf die Frage zu richten, wie wir Zeit erleben und wo die grundlegenden Unterschiede zwischen aktivem und passivem Zeitempfinden liegen.

Erlebte Zeit ≠ Anzahl an Minuten
Lasst uns ein Beispiel nehmen, das jeder kennt: Wir sind am Flughafen gelandet, hatten gerade einen kräftezehrenden Flug und wollen so schnell es geht aus dem Flugzeug zu unserem Gepäck, die Tasche schnappen und endlich im Urlaub ankommen.
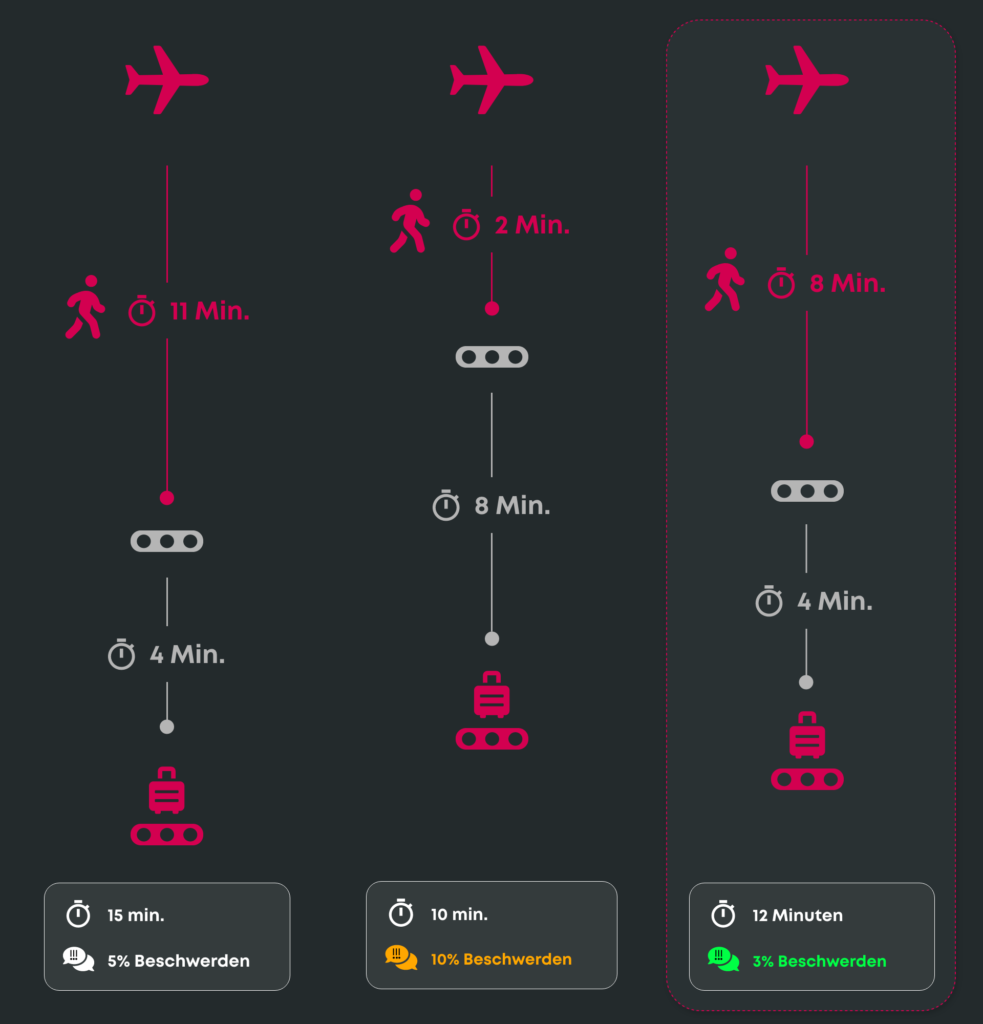
Am Flughafen in Atlanta wurde genau zu diesem Szenario über einen längeren Zeitraum eine Befragung durchgeführt. Die benötigte Zeit vom Flugzeug bis zum Gepäckband und dem Abholen des Gepäckstückes betrug insgesamt 15 Minuten. Da das Flugzeug ein wenig abseits landete, mussten die Reisenden mit Bussen zum Terminal gebracht werden. Dieser Weg nahm mit 11 Minuten den größten Teil der Zeit ein. Das Warten auf das persönliche Gepäckstück benötigte weitere vier Minuten. Etwa 5% der Personen beschwerten sich über den langwierigen Prozess.
Der Flughafen reagierte prompt. Durch das direkte Anfliegen des Terminals sparte man sich den Umweg über den Bustransfer und die Reisenden mussten nur noch zwei Minuten zu Fuß zum Gepäckband gehen. Also eine Zeitersparnis von 500%!
Das Warten auf das Gepäck dauerte anschließend 8 Minuten. In Summe war die Dauer von der Landung bis zum Erhalt des Gepäckstücks 5 Minuten schneller, als vorher. Das erstaunliche Ergebnis: Jetzt waren es sogar 10% Beschwerden.

Was zeigt uns dieses Ergebnis? Wenn die Reisenden doch 5 Minuten bei einer lästigen Tätigkeit gutmachen, warum dann die höhere Anzahl an Beschwerden?
Ganz einfach – weil die erlebte Zeit nicht rein quantitativ zu betrachten ist. Die Dauer der Wartezeit nach der Optimierung am Flughafen betrug 8 Minuten. In diesen 8 Minuten waren die Passagiere gezwungen zu stehen. Passiv auf Etwas zu warten, das sie nicht beeinflussen konnten. Während sie in der Ausgangssituation mit dem Weg beschäftigt waren und aktiv selbst steuern konnten, wie langsam oder schnell sie den Weg zurücklegen wollten.
Auf dieses Ergebnis wurde ebenfalls reagiert. Die Studie hatte klar gezeigt, dass alleine die Dauer nicht entscheidend ist für eine zufriedenstellende “User Journey”. Mit diesem Wissen wurde die Strecke bis zum Gepäckband wieder erhöht. Das Flugzeug landete nicht in unmittelbarer Nähe zum Gepäckband, doch die Dauer verkürzte sich um drei Minuten im Vergleich zur ersten Wegführung. Es wurde demnach eine optimale Kombination aus aktiver Zeit (Weg zum Gepäckband) und unvermeidbarer, passiver Zeit (Warten auf das Gepäckstück) geschaffen.
Das Ergebnis: Lediglich 3% Beschwerden.
Was genau bedeutet das nun für die Performance Optimierung und für eine verbesserte Customer Journey? Was genau bedeutet es für ein digitales Produkt?

“Wir müssen die aktive Phase des Users vergrößern und die passive Phase verringern.”
Fünf Ansätze, die aktive Zeit zu verbessern
Optimistic UI
Ausgangspunkt dabei ist, dass 97-99% der API-Requests erfolgreich sind. Wir gehen also davon aus, dass eine Abfrage positiv verläuft und erstellen daraufhin eine Vorschau auf das erwartbare Ergebnis. Man wartet daher nicht auf die vollständige “response” die vom Server übermittelt wird, sondern füttert den User mit der wahrscheinlichsten (und zugleich positiven) Rückmeldung über z.B. den Status einer Nachricht, die er verschickt hat.
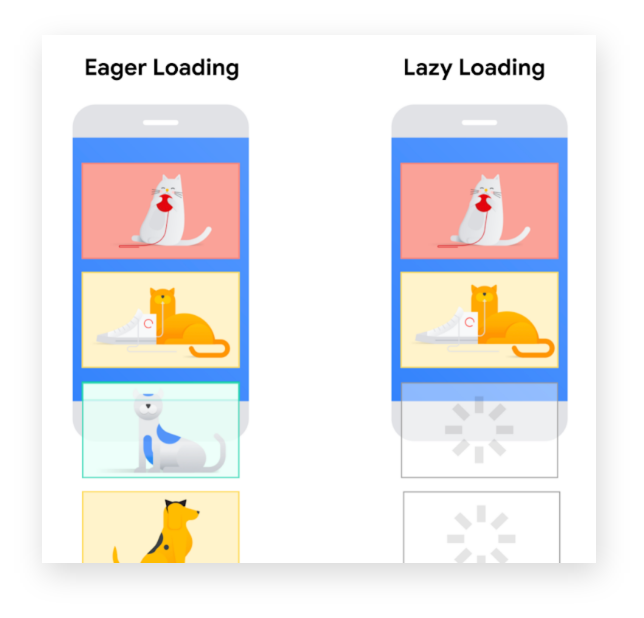
Lazy Loading
Hierbei handelt es sich um eine technische Methode, bei der ausschließlich der Inhalt der Seite vollständig geladen wird, der für den User sichtbar ist. Man spricht an dieser Stelle auch von above bzw. under the fold (oberhalb/unterhalb der sichtbaren Browser Höhe). Diese Methodik erlaubt es, die Ladezeit der Elemente zu stückeln und dem User – trotz hoher Datenmengen – ein schnelles Erlebnis zu bieten. Im unteren Beispiel von Google zeigt sich eine Datendifferenz von 1MB vom klassischen „Eager Loading“ zum „Lazy Loading“.

Animated Preloading
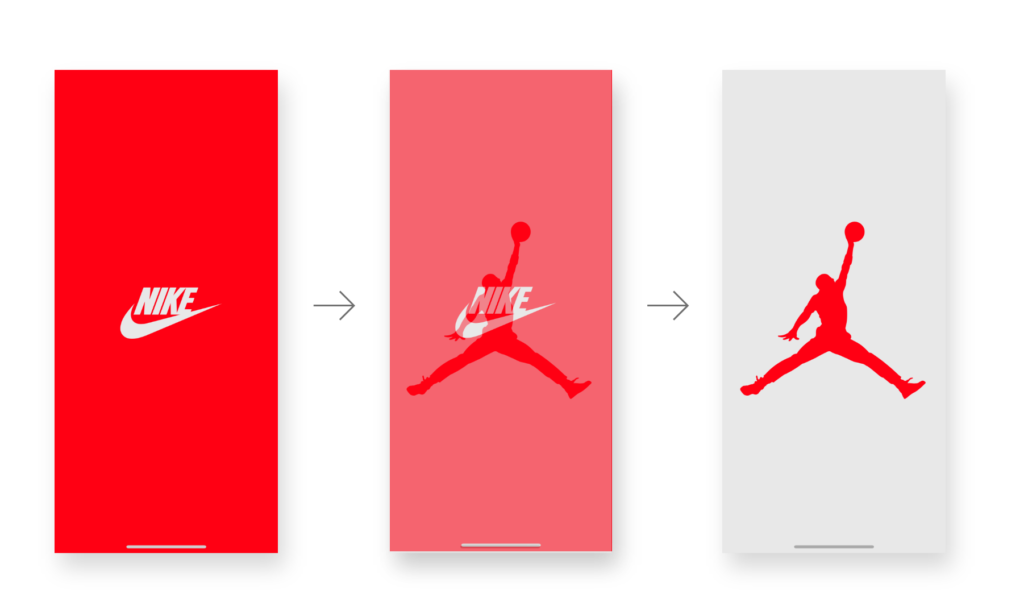
Animierte Sequenzen aufbauen, in denen der User beschäftigt wird und der Ladevorgang im Hintergrund abläuft. Die aktive Beschäftigung ist hierbei sehr auf die visuellen Reize gesetzt. Beispiel – Nike – SNKRS App

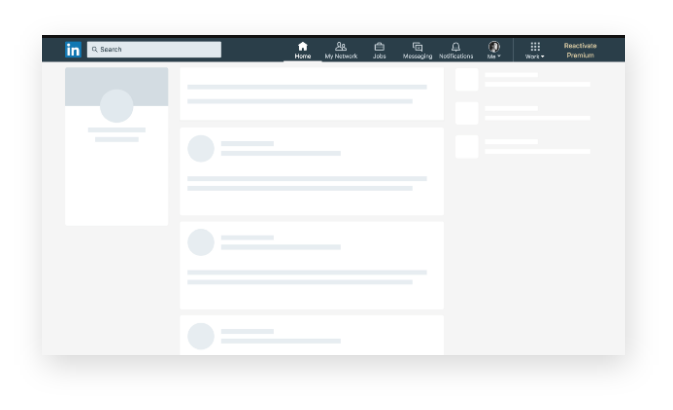
Hi-Fi Skeletons
Anstatt einzig und allein eine drehendes Rad zu zeigen, gibt diese Variante des Pre-Loading bereits Aufschluss über die Position und die ungefähr erwartbaren Elemente der Seite. Der User hat hier bereits die Möglichkeit einer groben Orientierung.

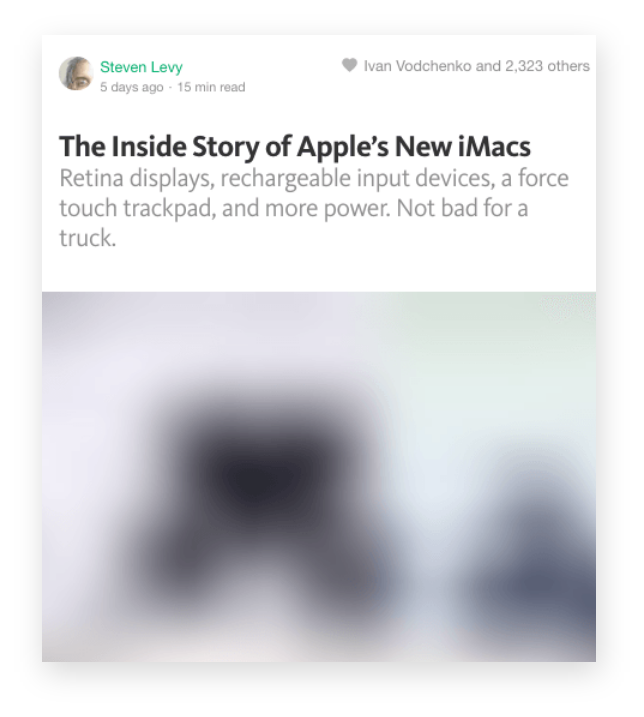
Blur and Scale Methodik
Ein weicher Übergang vom unscharfen zum scharfen (Im Beispiel des Blogs “Medium”) verbessert die Ladezeit deutlich, da hier eine reduzierte Variante des Bildes als Platzhalter vorgeladen wird. Das “geblurte” Bild hat ein deutlich geringeres Datei-Gewicht. Auch hier bilden sich durch schemenhafte Bildinhalte bereits zu erwartende Inhalte.

oder
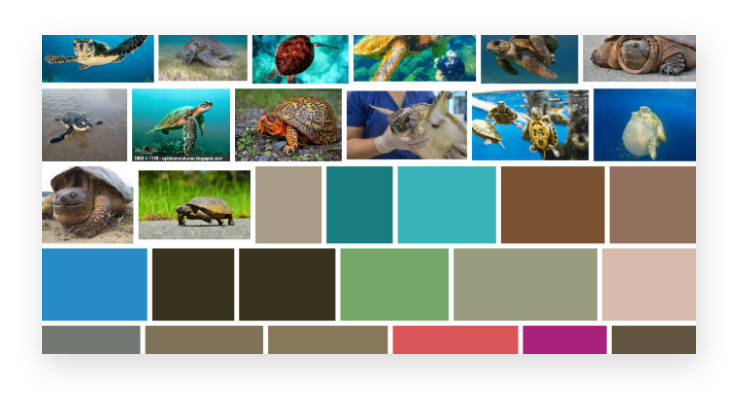
Eine noch reduziertere Variante wird unter anderem bei google eingesetzt. Die dominante Farbe im Bild dient hier als Platzhalter für das aktuell zu ladende Bild. Dieser minimale Mehrwert suggeriert schon ein deutlich schnelleres Laden der Seite.

Prefetching
Dies ist eine Methode bei der man davon ausgeht, dass in Zukunft eine bestimmte Ressource benötigt wird. Daraufhin kann der Browser dieses Element (z.B. ein Bild oder ein Skript) anfordern und es später als Referenz im Cache speichern. Diese (vorgeladene) Information ist dann im Cache hinterlegt und beschleunigt das Laden der hinterlegten Aktion. Wir reduzieren also die erlebte Wartezeit indem wir Inhalte vorladen.
Um einen möglichst aktiven (sich schnell anfühlenden) Nutzungskontext zu schaffen, müssen die Methodiken zur Optimierung alle der folgenden Bereiche berücksichtigen :
Frontend
—
Backend/Applikation
—
Server/Hosting
Fazit
Wir stellen fest: Warten ist das Erleben von Zeit. Um eine optimierte Erfahrung für den User zu erzeugen, müssen wir daher nicht zwingend alles einfach nur beschleunigen, sondern vielmehr den Fokus auf die Aktivität des Users legen und Orientierung zum richtigen Zeitpunkt liefern.