Create Design Systems, not Pages
So verwendest du Atomic Design richtig
Das Konzept des Atomic Designs ist natürlich nicht neu. Es beschreibt ein Design-Pattern, das vor allem auf Webseiten zur Anwendung kommt. Wir wurden durch einen Vortrag des Erfinders Brad Frost auf der Beyond Tellerrand 2013 darauf aufmerksam und haben es nach und nach in unsere Arbeitsabläufe integriert.

Der Bottom-Up Ansatz
Im “klassischen” Ansatz entwerfen Designer*innen meist Designs für komplette Webseiten, was oft zur Folge hat, dass auch das entsprechende HTML und CSS sehr individuell auf diese einzeln gestalteten Seiten angepasst ist. Nur wenige Dinge sind in diesem Fall wiederverwendbar. Insbesondere bei der Verwendung von CMS-Systemen stellt dies oft ein Problem dar, da hier die Seiten für gewöhnlich aus diversen vordefinierten Modulen zusammengesetzt werden.
An dieser Stelle kommt der viel zitierte Satz von Brad Frost ins Spiel, der den grundsätzlichen Ansatz des Atomic Designs recht gut beschreibt:
“Create design systems, not pages!”.
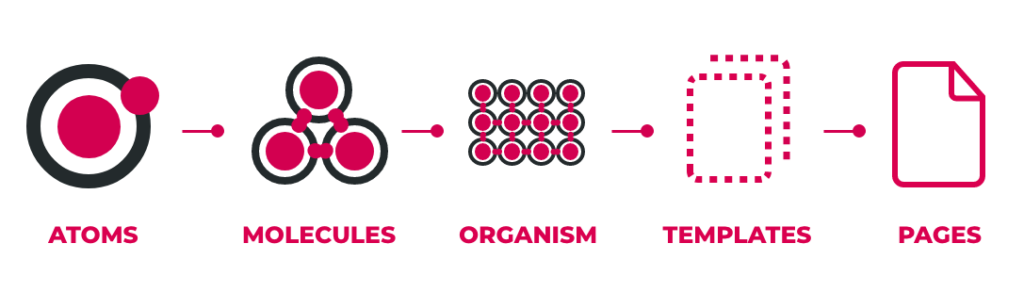
Dem “Bottom-Up”-Ansatz folgend, bedeutet dies im Designprozess, dass das Design heruntergebrochen wird auf die kleinstmögliche Komponente, wie bspw. einen Button (im Atomic Design “Atom” genannt).
Dieser Button wird dann einmalig komplett durch deklariert, inkl. aller Zustände, Schriftgrößen, Abstände und ggf. Variationen. Aus diesen so entwickelten Basis-Komponenten können dann kombinierte Komponenten (“Molecules”) zusammengesetzt werden. Diese “Molecules” berücksichtigen in ihrer Kombination der Basis-Komponenten natürlich deren Spezifikationen.
Spätestens an dieser Stelle wird sich manche/r Designer*innen an die Entwicklung eines Corporate Designs erinnert fühlen – völlig zu Recht. Auch wenn eine Webseite kein CD darstellt, so entstehen auf diesem Wege auf der kompletten Seite wiederverwendbare Elemente, die auch für die User*innen schnell erfassbar sind.

Zeit sparen – Komponenten anlegen
Ein weiterer wichtiger Aspekt dieses Ansatzes ist, dass er auch die Komplexität und Wiederverwendbarkeit des HTML und CSS betrifft. Wird überall der selbe Button verwendet, kann dieser auch programmiertechnisch entsprechend angelegt werden. Einmalig programmiert, greifen dann entsprechende Änderungen im Nachhinein sofort global, ohne weiteren Aufwand. Ein sehr gutes Beispiel hierfür ist Googles Material Design.
Wir arbeiten zu diesem Zweck intern mit Adobe XD, wo all diese Komponenten als eben solche angelegt werden können. Im Falle von unserem Fußball-Fotobuch TEAM-BOOK haben wir hier sogar auf eine Kombination aus den Komponenten des Material-Designs sowie vieler eigener zurückgegriffen. Dies war aber nur möglich, da beide Systeme auf dem gleichen Ansatz beruhen.
Unser Fazit
Auch wenn es mitunter ein Umdenken im Designprozess erfordert, sind die Auswirkungen auf das Endergebnis umso besser. Ja, es erfordert durchaus mehr Vorarbeit im Design, was den Prozess verlängert, liefert aber im Gegenzug ein konsistentes Endergebnis.
Behandelt Eure Webseiten wie Corporate Designs. Brecht die gestalterischen Elemente herunter auf das absolute Minimum und baut mit diesen Elementen wiederverwendbare Komponenten auf.
Eure Entwickler werden Euch dafür lieben! <3

Besuche unseren Insta-Kanal!
Auf unserer Instagram-Seite findest du viele weitere Tipps & Tricks zu Designthemen,
wir zeigen unsere Projekte und geben auch interne Einblicke.
Hast du Fragen zu Atomic Design?
Dann kommentiere einfach diesen Beitrag!